How to Design a Login Screen / Login Form with ReactJS and Material-UI
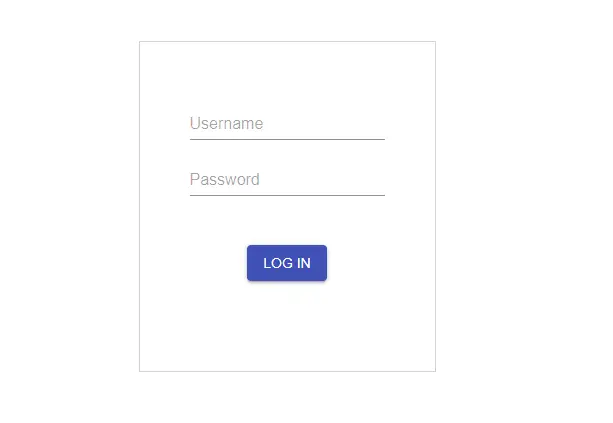
In this blog post, I will show you how to design a login screen using ReactJS with simple functionalities. First of all, create your react project with the command
npx create-react-app login-app and verify it’s running fine with cd login-app and npm start .
Now install material ui as you don’t need to design components from the scratch. Just run the command npm install @material-ui/core
I use a few components from material UI such as the Button, the TextField, the Dialog, the DialogActions, the DialogContent, the DialogContentText, DialogTitle, etc. You can import those components as given below:
import Dialog from "@material-ui/core/Dialog";
import Button from "@material-ui/core/Button";
import TextField from "@material-ui/core/TextField";
import DialogActions from "@material-ui/core/DialogActions";
import DialogContent from "@material-ui/core/DialogContent";
import DialogContentText from "@material-ui/core/DialogContentText";
import DialogTitle from "@material-ui/core/DialogTitle";
In the constructor I have few values such as username, password, message, open in the state.
constructor(props) {
super(props);
this.state = {
username: "",
password: "",
message: "",
open: false
};And I have the render as given below:
render() {
return (
<div className="App">
<header className="App-header">
<div className="Login">
<TextField
variant="standard"
placeholder="Username"
margin="normal"
required
onChange={this.setUsername}
value={this.state.username}
/>
<TextField
variant="standard"
placeholder="Password"
margin="normal"
required
type="password"
onChange={this.setPassword}
value={this.state.password}
/>
<div className="Button">
<Button
variant="contained"
color="primary"
onClick={() => {
this.signIn();
}}
>
Log In
</Button>
</div>
</div>
<Dialog
open={this.state.open}
onClose={this.handleClose}
aria-labelledby="alert-dialog-title"
aria-describedby="alert-dialog-description"
>
<DialogTitle id="alert-dialog-title">Sign In</DialogTitle>
<DialogContent>
<DialogContentText id="alert-dialog-description">
{this.state.message}
</DialogContentText>
</DialogContent>
<DialogActions>
<Button onClick={this.handleClose} color="primary">
Okay
</Button>
</DialogActions>
</Dialog>
</header>
</div>
);
}As you notice, I am calling some functions from render. I have setUsername function for saving username and setPassword function for saving password. The signIn function looks for authentication when the username and password matches ‘react’ and ‘password’ it opens a dialog with a signed in message. And handleClose function manages the closing of the dialog.
setUsername = event => {
this.setState({
username: event.target.value
});
};
setPassword = event => {
this.setState({
password: event.target.value
});
};
signIn = () => {
if (this.state.username === "react" && this.state.password === "password") {
this.setState({
open: true,
message: "You have successfully Logged In!"
});
} else {
this.setState({
open: true,
message: "Incorrect Username or Password!"
});
}
};
handleClose = () => {
this.setState({
open: false
});
};Following is the full code of App.js
import React, { Component } from "react";
import "./App.css";
import Dialog from "@material-ui/core/Dialog";
import Button from "@material-ui/core/Button";
import TextField from "@material-ui/core/TextField";
import DialogActions from "@material-ui/core/DialogActions";
import DialogContent from "@material-ui/core/DialogContent";
import DialogContentText from "@material-ui/core/DialogContentText";
import DialogTitle from "@material-ui/core/DialogTitle";
class App extends Component {
constructor(props) {
super(props);
this.state = {
username: "",
password: "",
message: "",
open: false
};
}
setUsername = event => {
this.setState({
username: event.target.value
});
};
setPassword = event => {
this.setState({
password: event.target.value
});
};
signIn = () => {
if (this.state.username === "react" && this.state.password === "password") {
this.setState({
open: true,
message: "You have successfully Logged In!"
});
} else {
this.setState({
open: true,
message: "Incorrect Username or Password!"
});
}
};
handleClose = () => {
this.setState({
open: false
});
};
render() {
return (
<div className="App">
<header className="App-header">
<div className="Login">
<TextField
variant="standard"
placeholder="Username"
margin="normal"
required
onChange={this.setUsername}
value={this.state.username}
/>
<TextField
variant="standard"
placeholder="Password"
margin="normal"
required
type="password"
onChange={this.setPassword}
value={this.state.password}
/>
<div className="Button">
<Button
variant="contained"
color="primary"
onClick={() => {
this.signIn();
}}
>
Log In
</Button>
</div>
</div>
<Dialog
open={this.state.open}
onClose={this.handleClose}
aria-labelledby="alert-dialog-title"
aria-describedby="alert-dialog-description"
>
<DialogTitle id="alert-dialog-title">Sign In</DialogTitle>
<DialogContent>
<DialogContentText id="alert-dialog-description">
{this.state.message}
</DialogContentText>
</DialogContent>
<DialogActions>
<Button onClick={this.handleClose} color="primary">
Okay
</Button>
</DialogActions>
</Dialog>
</header>
</div>
);
}
}
export default App;
Following is the full code of App.css
.App {
text-align: center;
background-color: #ffffff;
}
.App-header {
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
.Login {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border: 1px solid lightgray;
padding: 50px;
}
.Button {
padding: 40px;
}

I hope this blog post helped you to create a login form with react and material-ui. If you have any doubts, please use the comment section below.
50 Comments